WEBCASトップ > マーケティングコミュニケーションコラム > メールマーケティングコラム一覧 > メルマガデザインのコツとは?HTMLメール作成で押さえるポイントを解説
メルマガデザインのコツとは?HTMLメール作成で押さえるポイントを解説
メール


こんにちは。メール配信システム「WEBCAS e-mail」のマーケティングチームです。
今回のテーマは「HTMLメルマガのデザインについて」です。
昨今、HTMLメルマガがすっかり主流になってきました。これからHTMLメルマガの配信を始めようと思っている方も、すでに配信されている方も、「どうすれば多くの人に読んでもらえるだろうか」と悩むことは少なくないと思います。この記事ではHTMLメルマガのメリット・デメリットに加え、作成する方法、デバイスとデザインの関係、そしてHTMLメルマガを作るときに押さえておきたいポイントやデザインのコツを解説します。皆さまのメールマーケティング業務にぜひお役立てください。
メルマガの企画から制作、運用、分析、改善まで。貴社の課題に合った解決策をご提案します
WEBCASの製品ラインナップを見る
 HTMLメールとは?
HTMLメールとは?
HTMLメールとは、HTMLタグを利用して記述するメールのことです。Webページのように文字の色付けやフォントサイズの変更、画像の表示等が行えるため、商品やサービスを視覚的に訴求することができます。また、HTMLを記述するため「メルマガの開封率」を取得することも可能です。
企業のメールマーケティング担当者721名に聞いた、メール配信の形式
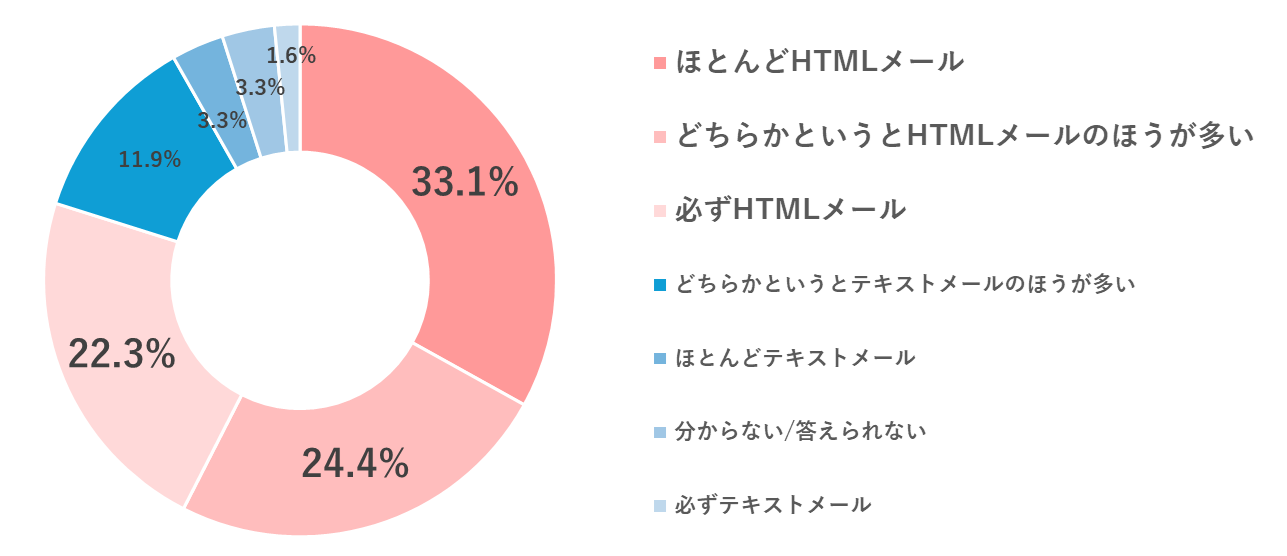
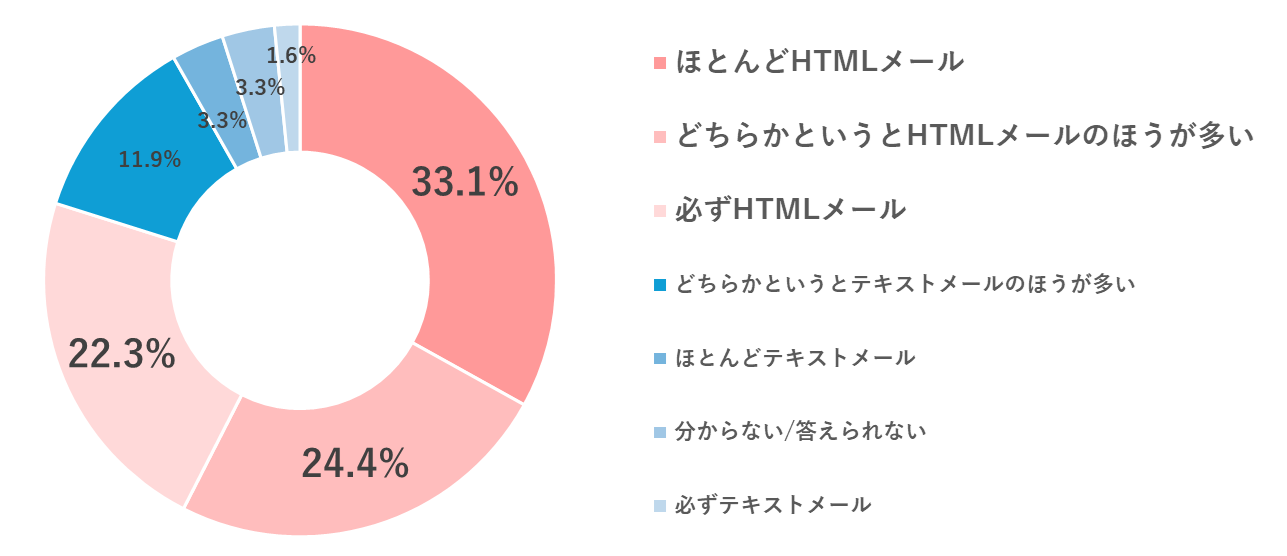
当社が企業のメールマーケティング担当者721名を対象にメール配信の形式を調査したところ、「必ずHTMLメール」「ほとんどHTMLメール」「どちらかというとHTMLメールのほうが多い」と回答した人の合計は79.7%にものぼり、多くの企業が顧客へのマーケティングやプロモーションにおいてはHTMLメールを採用していることがわかりました。「必ずテキストメール」と回答した人は1.6%にとどまりました。
■あなたの所属する部門・チームでは、メール配信の際、HTML形式とテキスト形式のどちらを採用していますか(単一選択)


■調査概要
調査主体:株式会社WOW WORLD
調査方法:株式会社マーケティングアプリケーションズの「Mapps Panel」によるインターネット調査
調査期間:2024年6月6日~2024年6月12日
調査エリア:全国47都道府県
調査対象:「あなたは、現在携わっているマーケティングやプロモーションに関する業務において、顧客へのメールマーケティングやメルマガ配信を担当していますか」という質問に「はい」と回答した人
有効回答数:721名
画像や調査データを引用される際は、https://www.webcas.jp/email/knowhow/mailmag-design/を必ずご記載ください。
 メルマガをHTML形式にするメリット・デメリット
メルマガをHTML形式にするメリット・デメリット
まずは、メルマガをHTML形式にすることでどのようなメリット・デメリットがあるかを解説します。
メリット
・表現力豊かなメルマガが作れる
HTMLメルマガの最大のメリットは、表現力の豊かさです。Webサイトと同じように、レイアウトや色、余白、フォントの大きさなどを自由に設定できるため、工夫次第でデザイン性の高いメルマガを作成することが可能です。


・文字だけで伝わりづらい情報を伝えられる
たとえば商品の画像やイベントの写真など、文字だけでは伝わりづらい情報を視覚的に伝えることができます。写真が用意しづらい商材を扱っている場合でも、メルマガのタイトルや内容に合ったアイキャッチ画像を挿入することで読者の興味を引くことが可能です。
・コンバージョンにつながりやすい
画像を使うことで「Webページで何が書かれているか」を理解してもらいやすいため、Webページ遷移後にコンバージョンにつなげやすくなります。読者が情報をスムーズに理解できるよう、メルマガ内ではWebページで紹介している画像と同じものを使ったり、デザインを統一させたりするとよいでしょう。また、リンクボタンの位置や色、大きさなどを工夫してクリック率を高められれば、それに伴ってコンバージョン率の向上も期待できます。
・効果測定(開封率の取得)ができ、ユーザーの属性・ニーズを掴める
メルマガをHTML形式にすることで開封率を取得できるようになるため、メルマガの効果検証・改善に役立てられます。画像参照用のimageタグを記述する方法もありますが、メール配信システムを利用するとより簡単に取得することが可能です。
開封率については以下の記事でもご紹介しています。
メルマガの開封率を上げる方法とは?開封率の高い業界や、効果を測定する方法を解説
デメリット
・作成するのに手間がかかる
HTMLメルマガの一番のデメリットは、作成するのに手間がかかることです。文字のみのテキストメールに比べ、画像の用意やデザインの調整作業が発生するため、作成~配信までは余裕を持ってスケジュールを組む必要があります。
・受信環境によって正常に表示されないことがある
HTMLメールは、受け取る側の端末やメールソフトなどの環境によって表示のされ方が異なります。たとえば端末がiPhoneであっても、キャリアドメイン(softbank.ne.jp)にHTMLメールを送ってしまうと受信者はメールを正しく見ることができないなど、注意すべき点が多々あります。


 HTMLメルマガを作る方法
HTMLメルマガを作る方法
次に、HTMLメルマガを作る方法を3パターンご紹介します。
自分で作る場合
HTMLメールを自分で作成(コーディング)するには、HTMLやCSSに関する知識やスキルが必要です。HTMLにはコンテンツとレイアウトを構成する役割があり、CSSはそこにデザイン(装飾)を加えて見栄えを整える役割があります。CSSを使う場合は、
①外部読み込み形式(CSS専用のファイルをリンクする方法)
②埋め込み形式(HTMLのhead内にまとめて配置する方法)
③インライン形式(HTMLの各タグ内にその都度記述する形式)
の3つの方法があり、Webサイトにおいては①が主流ですが、メール環境ではこの方法だと表示されないことがほとんどです。そのため、②③のどちらかで対応するのが望ましいといわれています(昨今は②の埋め込み形式で表示されるメールソフトが多くなりましたが、それでも印刷するとCSSが取り除かれてしまうケースがあります)。
テンプレートを使う
HTMLやCSSの知識がない場合は、HTMLメルマガ用のテンプレートを活用するのもおすすめです。テンプレートサービスを選ぶ際は、幅広いメールソフトに対応しているか、表示崩れがないか、思い通りのデザインを再現できるか等をチェックするとよいでしょう。
メール配信システムを利用する
多くのメール配信システムには、HTMLメルマガを作成するためのエディタ(編集機能)やテンプレートが付いています。サービスによって仕様や使い勝手は異なりますが、宛先リストの管理からHTMLメルマガ(コンテンツ)の作成、配信までを一つのツールでおこなえるので大変便利です。当社のメール配信システムにもHTMLメールを簡単に作成できるエディタやテンプレートが搭載されています。




 マルチデバイス対応に役立つHTMLメルマガのデザイン・レイアウトとは
マルチデバイス対応に役立つHTMLメルマガのデザイン・レイアウトとは
HTMLメルマガを作成する際の横幅のサイズは、スマートフォン向けなら600px、PC向けなら850pxが適切です(2021年12月現在)。また、一歩先を目指すならレスポンシブデザインのHTMLメールもおすすめです。
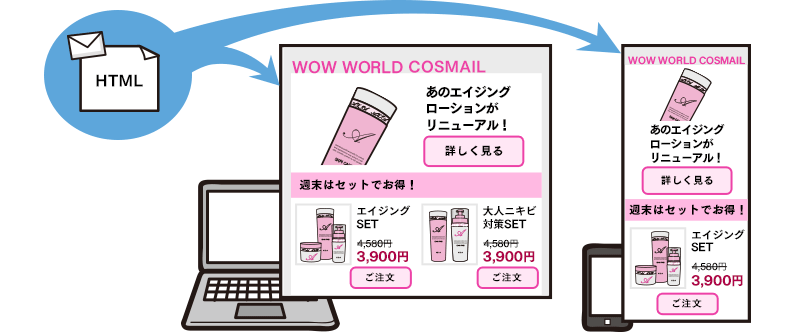
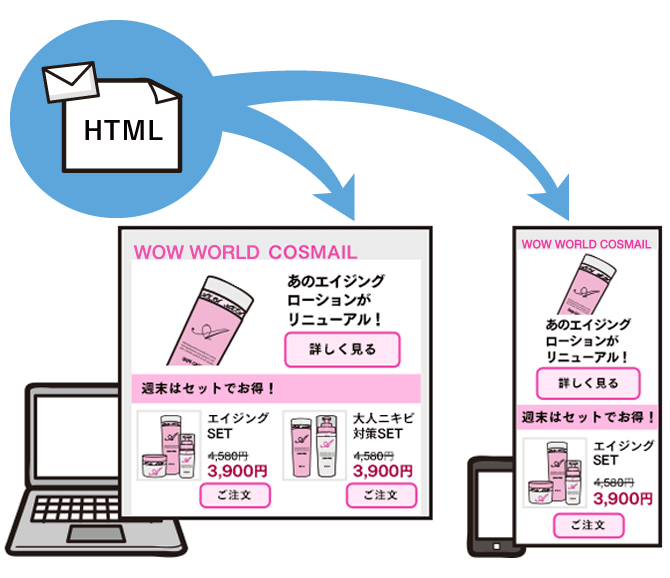
レスポンシブデザイン
レスポンシブデザインとは、1つのHTMLでどんなデバイス(端末)からでも見やすく、使いやすいWebページレイアウトにする技術です。これをHTMLメールに応用させたのがレスポンシブメールで、メール開封時に受信デバイスを判別し、スマートフォンならスマートフォン用、PCならPC用と、最適なHTMLを自動で表示します。


レスポンシブデザイン(レスポンシブメール)には、主に以下3種類のレイアウトがあります。
・レスポンシブレイアウト
デバイスの画面幅に応じてCSSを切り替える(コンテンツの配置および表示/非表示を変える)レイアウトです。デザインを切り替える位置は「ブレイクポイント」と呼ばれ、この値(ピクセル数)をCSSで指定することで、ユーザーの使用デバイスに適した表示をすることができます。
・リキッドレイアウト
ユーザーが閲覧する画面サイズに応じて、全体の幅を自動的に変更させる(=画面幅にフィットさせる)レイアウトです。各HTML要素の単位をパーセンテージで指示するため、どのデバイスからでも全体をしっかり表示させることができます。リキッドレイアウトのHTMLメールは、幅を変えるだけなのでレスポンシブレイアウトに比べるとデザインの自由度は下がりますが、比較的制作コストがかからず、レイアウト崩れのリスクも少ないメールです。
・フレキシブルレイアウト
リキッドレイアウトと同様に各HTML要素の単位をパーセンテージで指定しますが、同時に最小幅と最大幅も指定するレイアウトです。たとえばユーザーの画面サイズがどんなに大きくなったとしても、指定した最大値以上に広がることはありません(その場合、まわりに余白が生まれます)。
このようなレスポンシブメールを制作するには、適切なHTML・CSSの組み方や設定等、専門知識が欠かせません。また、メールの受信環境によってはレイアウトが崩れるリスクがあるため、送信前に主要な端末で検証する必要があります。そのため、スマートフォンで開いたときに読みやすいデザインに寄せる(スケーラブルデザインにする)のが最近の傾向です。スケーラブルデザインなら1パターンのデザインを用意するだけで済むため、「とりあえずモバイルフレンドリーなメールを試してみたい」「スピーディーにHTMLメールを作成したい」という場合におすすめです。


 HTMLメルマガ作成時に押さえるポイント・デザインのコツは?
HTMLメルマガ作成時に押さえるポイント・デザインのコツは?
HTMLメルマガを作成する際には目的やターゲットを明確にし、それに合わせたデザインを考える必要があります。
デザインを作成する前に配信の目的・ゴールを設定する
「とりあえずHTMLメルマガを配信しよう」と決める前に、そもそもなぜメールを配信するのか、なぜHTMLメルマガにすべきなのかを考えましょう。
たとえばメールを送る目的が販売促進や売上向上の場合、メール内に画像を入れることで「商品の魅力を伝えやすい」「クリック率を高められる(サイトへ誘導しやすい)」などの効果が考えられます。このような場合、購買を促進するようなデザインが向いています。
特に「1,000円オフ」などインパクトのあるオファーをメルマガで提示する場合は、クーポン券を目に見える形でファーストビューに掲載するのがおすすめです。こちらの画像は当社グループが制作させていただいたコーセープロビジョン様のメルマガですが、このようなクリエイティブを採用することでコンバージョン率をぐっと高めることができました。


一方で、顧客との関係維持やステークホルダーへの情報提供などが目的の場合、売り感の強いデザインではなく落ち着いて読んでいただけるようなデザインが好ましいです。特に「営業担当者からの私信メール」のような体裁でメールを配信している場合は、下のHTMLメルマガのように営業担当者の顔写真を差し込み、顧客に応じて送り分けるのもおすすめです。こちらは当社のクライアントである全日空商事様のメルマガですが、この施策により開封率40%という成果をあげられています。
- 【A社 ○○様向けメルマガ】
-


- 【B社 ××様向けメルマガ】
-


上記のメルマガは「顔なじみの営業担当者」を差し込むことで親近感を醸成することに成功していますが、BtoBビジネスの場合は一律にHTML形式にすることでかえって不自然になりオプトアウト(配信停止)が増えてしまうことも考えられるため、A/Bテスト等をおこないながら慎重に検討しましょう。
ターゲットを具体的に定める
上記でお伝えした「配信の目的」とも被りますが、HTMLメルマガを作成する際にはターゲットを具体的に定め、その読者に合わせたデザインにするよう心がけましょう。本コラムでは、わかりやすい例として女性向けデザイン・男性向けデザインについてご紹介します。
・女性向けメルマガをデザインするときのコツ
メルマガで扱う商品やブランド、各社のトーン&マナーにもよりますが、女性向けのメルマガにはやわらかい色合いや優しいデザインが好ましいといわれています。また、どんなにお買い得でもデザインや色使いにセンスが感じられないと購買意欲が下がってしまうため、「デザインをガチャガチャさせない」「適切な余白を取ってスマートにする」ことが大切です。
また、女性向けメルマガでは「共感できるか」「自分ごとにできるか」という視点も特に重要なポイントです。
ファッション系メルマガであれば、右のHTMLメルマガのように、ショップ店員さんのコーディネートを身長とともに紹介するのもおすすめです。こちらはアパレル大手のTSIホールディングス様のメルマガですが、パーソナライズ人工知能とメール配信システムを連携し、お客様一人ひとりの好みに合ったショップスタッフのコーディネート(スタイリング)をHTMLメルマガ内に差し込んでいます。


・男性向けメルマガをデザインするときのコツ
男性は女性に比べ、機能や性能などスペックを熟読することを好み、他商品との比較検討や分析に興味を持つ傾向があるといわれています。そのため情報量を比較的多めにし、性能や機能がわかりやすいメルマガに仕上げるのがおすすめです。デザインに関しては、力強さと理性を併せ持つような配色・レイアウトを採用するとよいでしょう。
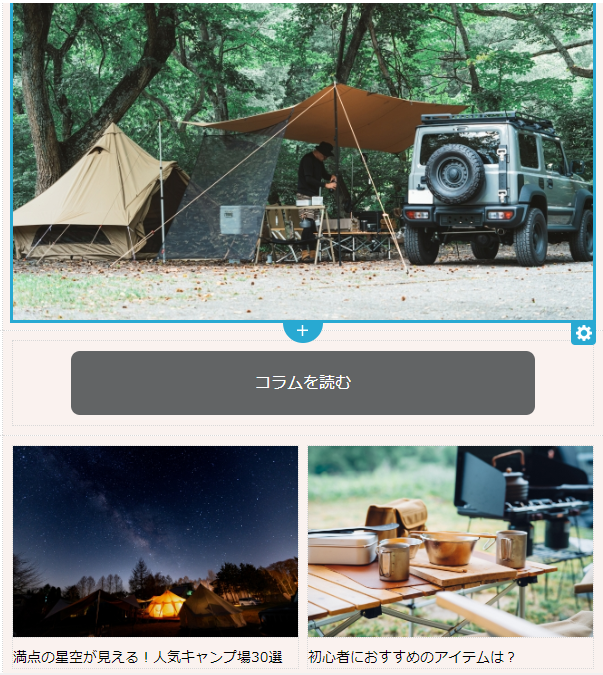
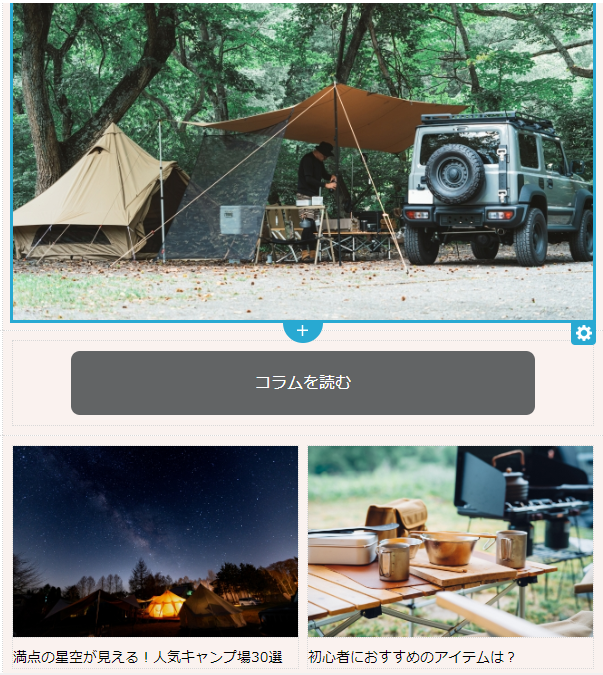
文字情報は少なめ・画像は大きめを心がける
HTMLメルマガでは文字情報をいれすぎないようにし、画像は大きめに配置します。特にスマートフォンユーザーは細かい文字が多いと離脱しやすいため、テキストを入れる場合はフォントサイズを大きめ(15pt以上)で指定しましょう。右のメルマガのようにテキストにもリンクを貼る場合は、クリックしやすいようにフォントサイズを18pt以上にするのがおすすめです。


 HTMLメルマガを送る際の注意点
HTMLメルマガを送る際の注意点
最後に、HTMLメルマガを送る際の注意点をお伝えします。
ユーザーの受信環境を想定して準備する
前述した通り、HTMLメールは受け取る側の端末やメールソフトなどの環境によって表示のされ方が異なります。せっかくデザインしたHTMLメールも表示されなければ意味がないため、送信前に主要な端末で検証したり、メール配信システムのコンテンツ振り分け機能(端末情報を把握し、適切なコンテンツを自動で送り分ける機能)を活用したりするとよいでしょう。
また、HTMLメールを正常に表示できない方にもコンテンツを見ていただけるよう、Webページ上にメルマガコンテンツを掲載するのもおすすめです。「このメールがうまく表示されない方はこちら」のようなリンクを上部に掲載しておけば誘導もスムーズです(当社メール配信システムにもHTMLメールのWeb表示機能が搭載されています)。


画像設定(imageタグの記述)に注意する
HTMLメルマガ内の画像を自社サーバーにアップして参照させる場合には、「http://」もしくは「https://」から始まる絶対パスで記述します。メールソフト側で画像が非表示になるように設定しているユーザーもいるため、alt属性にわかりやすい文章を入れておくとよいでしょう。
PC・スマートフォンの両画面でテストメールをチェックする
HTMLメルマガが作成できたらテストメールを配信し、PCとスマートフォンの両画面でレイアウトに崩れがないかを確認しましょう。また、URLリンクが正しく設定されているか、ランディングページに間違いがないか等も細かくチェックしましょう。
 まとめ
まとめ
以上、HTMLメルマガの作成方法や配信する際の注意点、デザインのコツなどをお伝えしました。HTMLメールはテキストメールに比べて作成・配信の手間がかかるものの、工夫次第で大きな成果が得られます。お客様のメール受信環境のことも考慮しながら、ぜひ活用してみてください。
当社WOW WORLDでは、HTMLメルマガの作成から配信までを行えるシステム「WEBCAS e-mail(ウェブキャス イーメール)」や、メルマガの制作支援サービスを多くの企業様に提供しています。ご興味があればお気軽にお問い合わせください。
特徴、機能一覧、料金プランなど、
メール配信システムWEBCASの詳細資料(PDF)をご確認いただけます
マーケティングコミュニケーションコラム最新号をメルマガでお知らせ!
WEBCASトップ > マーケティングコミュニケーションコラム > メールマーケティングコラム一覧 > メルマガデザインのコツとは?HTMLメール作成で押さえるポイントを解説